#Requirements Analysis
- Usage scenarios
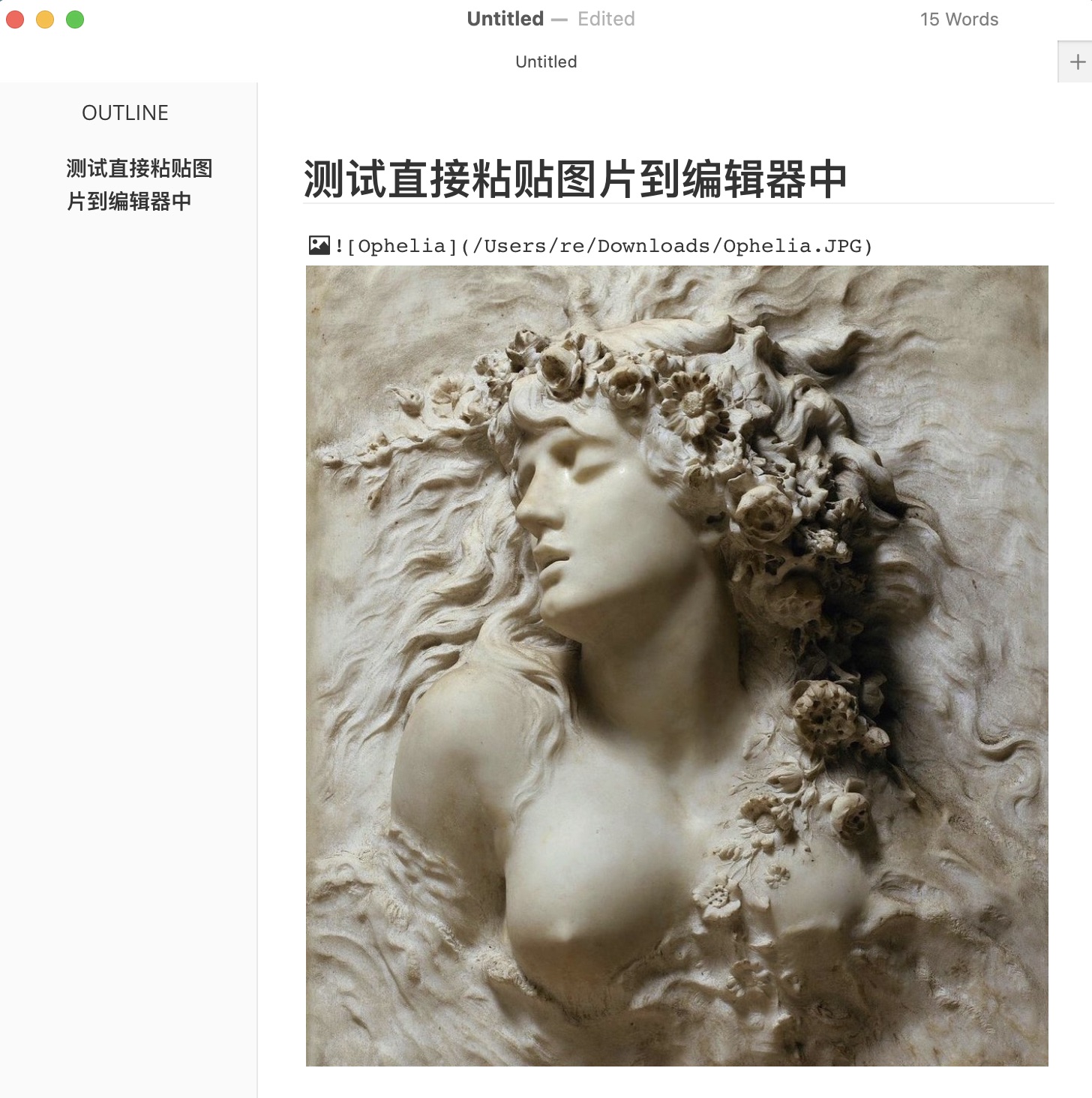
We often need to add images to our articles (notes, essays, blogs, etc.). Taking the common Markdown editor Typora note-taking scenario as an example, if we copy and paste the image directly into it, we will get the following result:

You can see that the link representing the image is its local relative path, which leads to the following disadvantages:
- Articles are difficult to migrate, for instance,if they are posted on the Internet in the form of blogs, images will not load correctly
- does not guarantee data security if only storage locally
- due to Git's feature, if image resources are stored locally, it is difficult to use it to version important articles which have a large number of images
With a Pic-Bed, the image link will be as follows, in the form of an absolute path stored on the Internet
https://cdn.jsdelivr.net/gh/AlexLiu2022/resources/img/blog-pic-bed-example-001-changed.jpeg
This makes it easy to store only the link of the image on the server in the articles. Content migration and version management become easy
#Solution Comparison
There are multiple options for building Pic-beds. Here is an analysis of the pros and cons of two common methods to support the superiority of our technology selection
| methods | Pros | Cons |
|---|---|---|
| Pic-bed providers such as Qiniu Cloud, SM.MS and others | Easy to operate and usually fast | Paid, risk of bankruptcy, data autonomy, limited speed and capacity of the free version, and difficult migration |
| self-built Pic-bed on a server | Data is secure and autonomous | The operation is relatively cumbersome and there is a personal server cost |
#Technical Selection
- Use GitHub repository as a free Pic-bed (please use resources wisely, don't waste them)
- Free CDN service using jsDelivr (guarantee high-speed access to repository resources)
- Simplify operations with the automatic upload service provided by PicGo
The advantages of this set of solutions are: completely free, fast speed, easy operation, pictures can be stored locally and in the cloud at the same time, and data is self-secure
#Concrete Implementation
#Pre-knowledge
- Basic usages of Git and GitHub
#Step-by-step Instructions
- Create a public repository on GitHub to use as a free Pic-bed
Notice: It must be a public repository, otherwise you cannot take advantage of the automatic upload service provided by PicGo
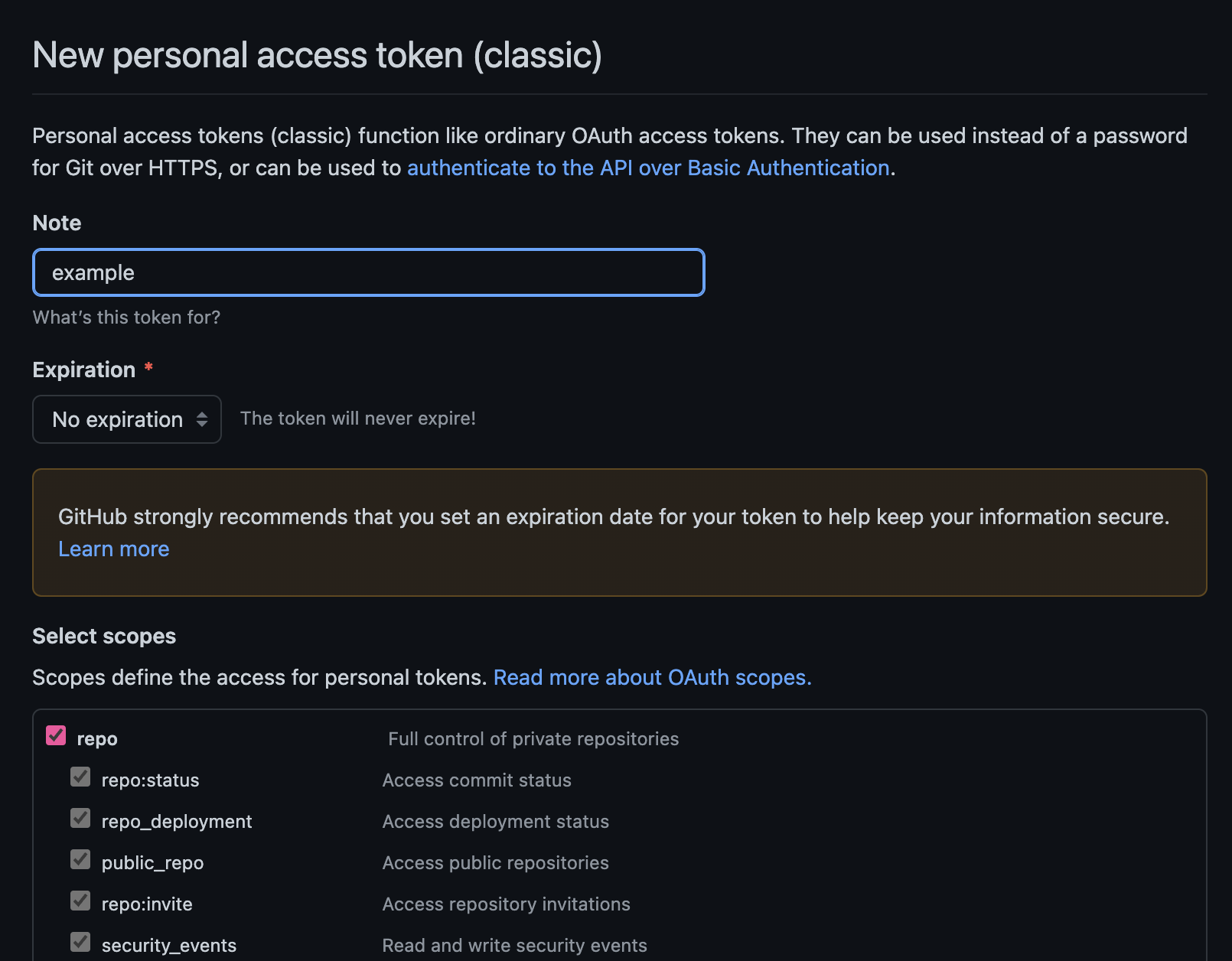
- Generate
token:- On the GitHub personal account page:
Settings-->Developer settings - -->
Personal access tokens-->Generate new token - -->
Expirationselectno expiration-->Select scopesCheckrepo - -->
Generate token--> Make a note of the generatedtoken
- On the GitHub personal account page:
GitHub interface corresponding to the relevant operation
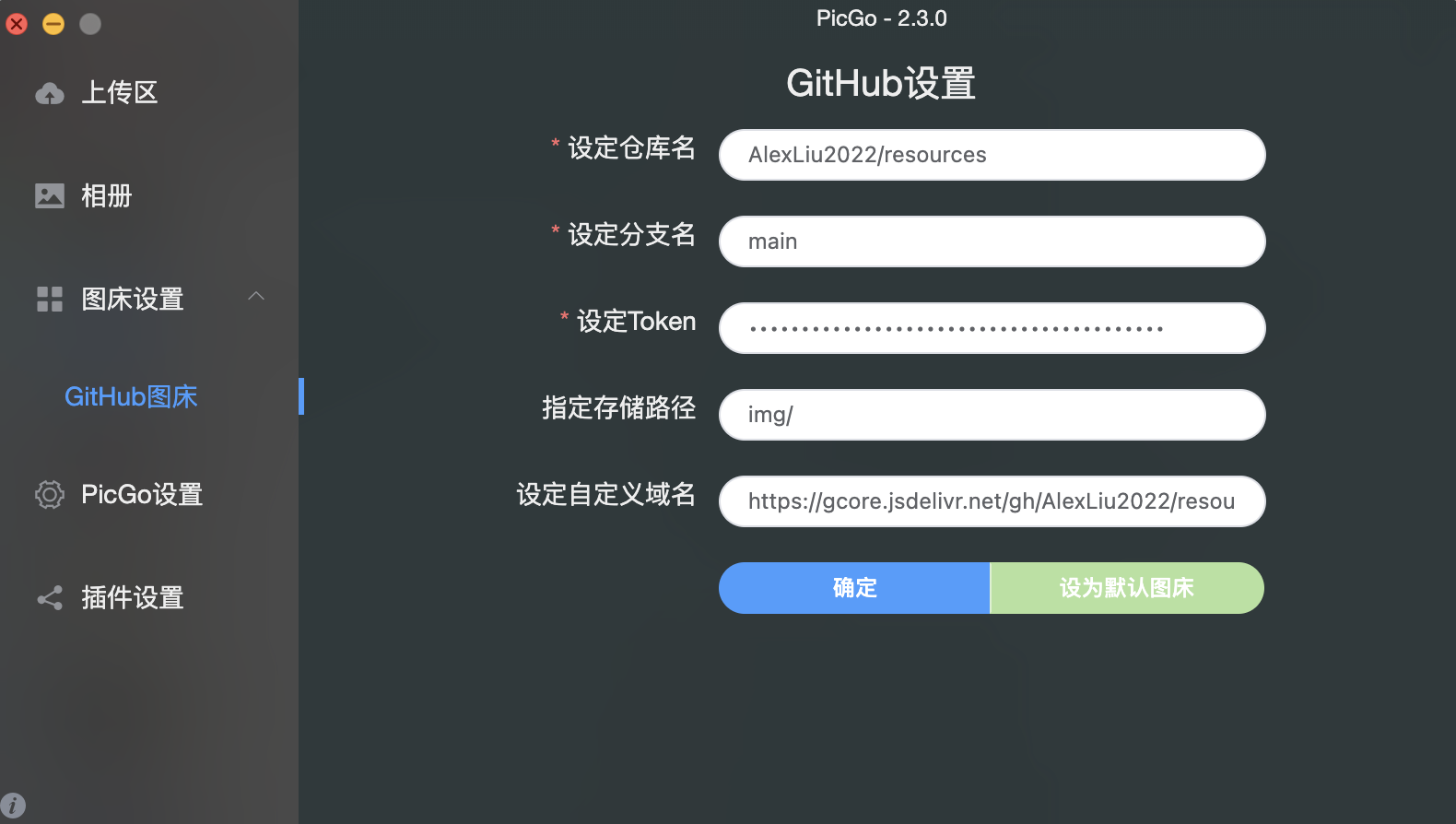
- Download PicGo and open Pic-Bed Settings page:
- Open the GitHub Pic-Bed page, set as Default Pic-Bed
- Set the repository name to
username/repo_name(replace it with your own GitHub username/repository name you created in step 1) - Set the branch name to
main(ormaster) - Set the token to the token generated in the previous step
- Specify the storage path e.g.
img/ - Set a custom domain
https://cdn.jsdelivr.net/gh/username/repo_name
the Pic-Bed Settings page
- Enable the automatic upload service
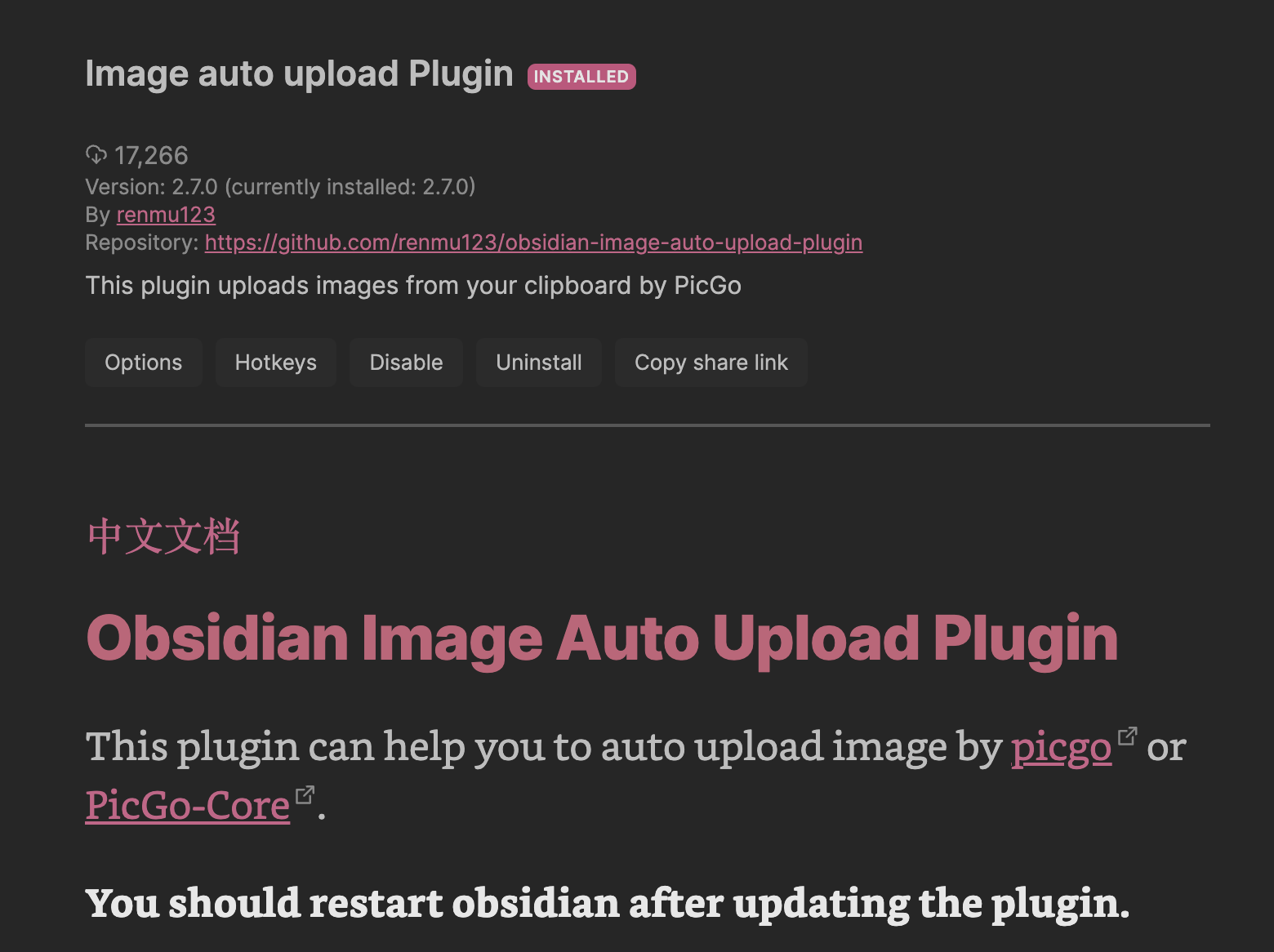
Configure automatic upload service in your own editor such as Typora In the settings page, image --> Image Upload Setting, set Image Uploader to PicGo, in addition, it is highly recommended to use the Obsidian editor, which can be used with plugins for the best experience. Please search for other editors' configurations yourself.
obsidiain Image auto upload plugin interface
- Complete, have a test and enjoy using your own picture bed~
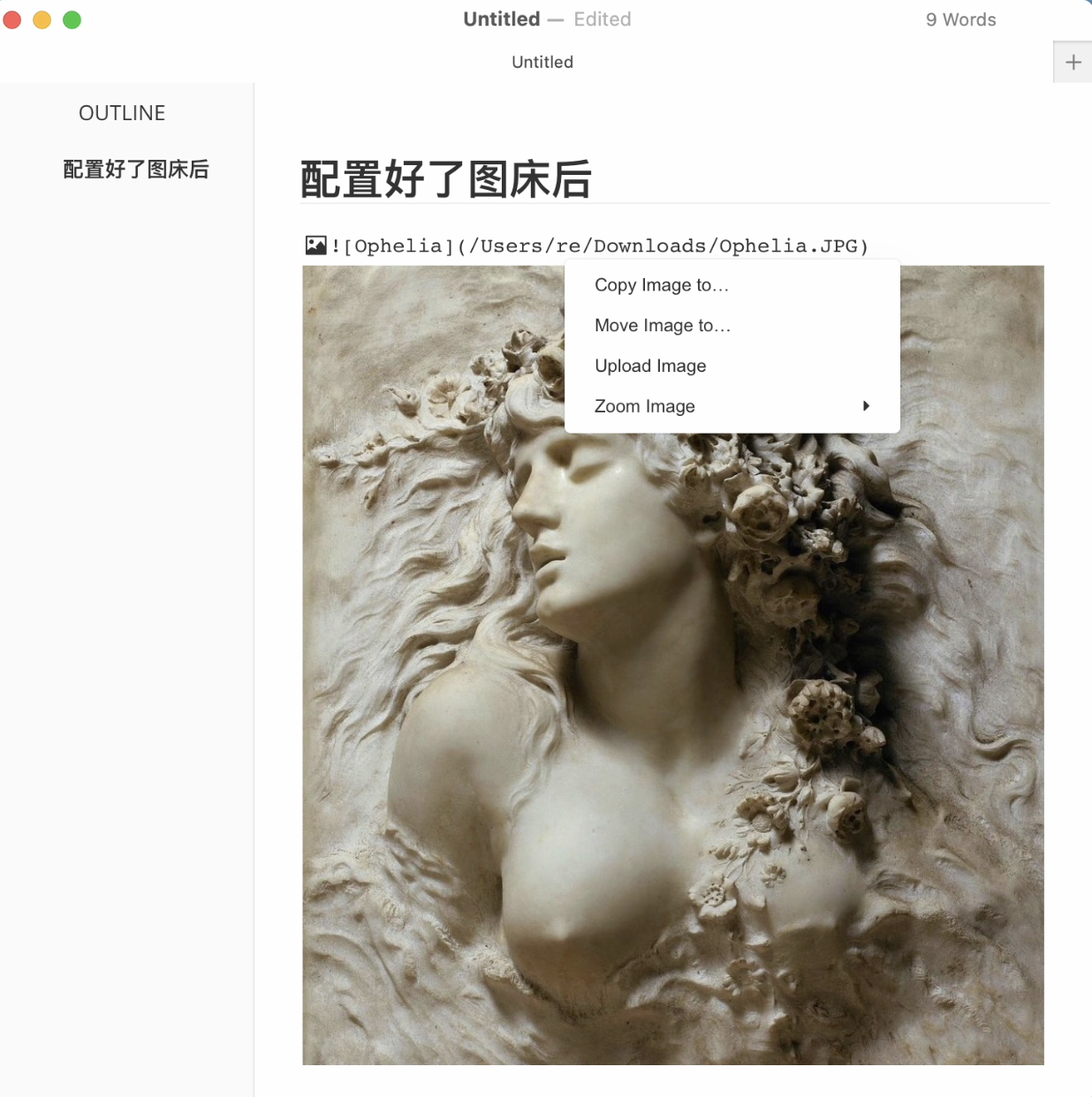
after configuring pic-bed in Typora, paste a image to it and it will appear a Upload Image option, click it
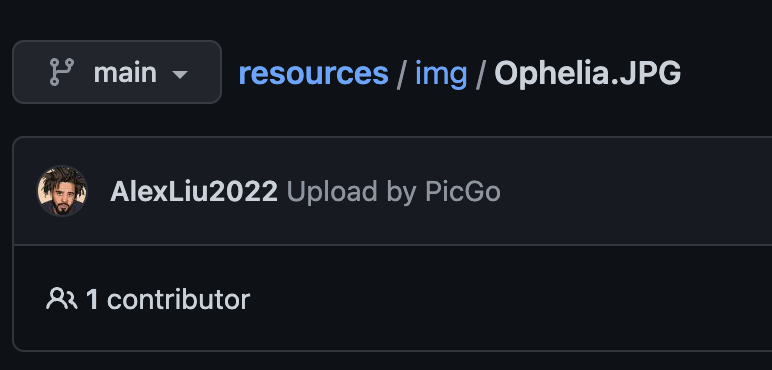
We can find these images in our own GitHub repository,
image uploaded to the GitHub repository (attention!) Loading images directly in GitHub requires VPN if you are in China, and that's why we use custom links to use CDN service)
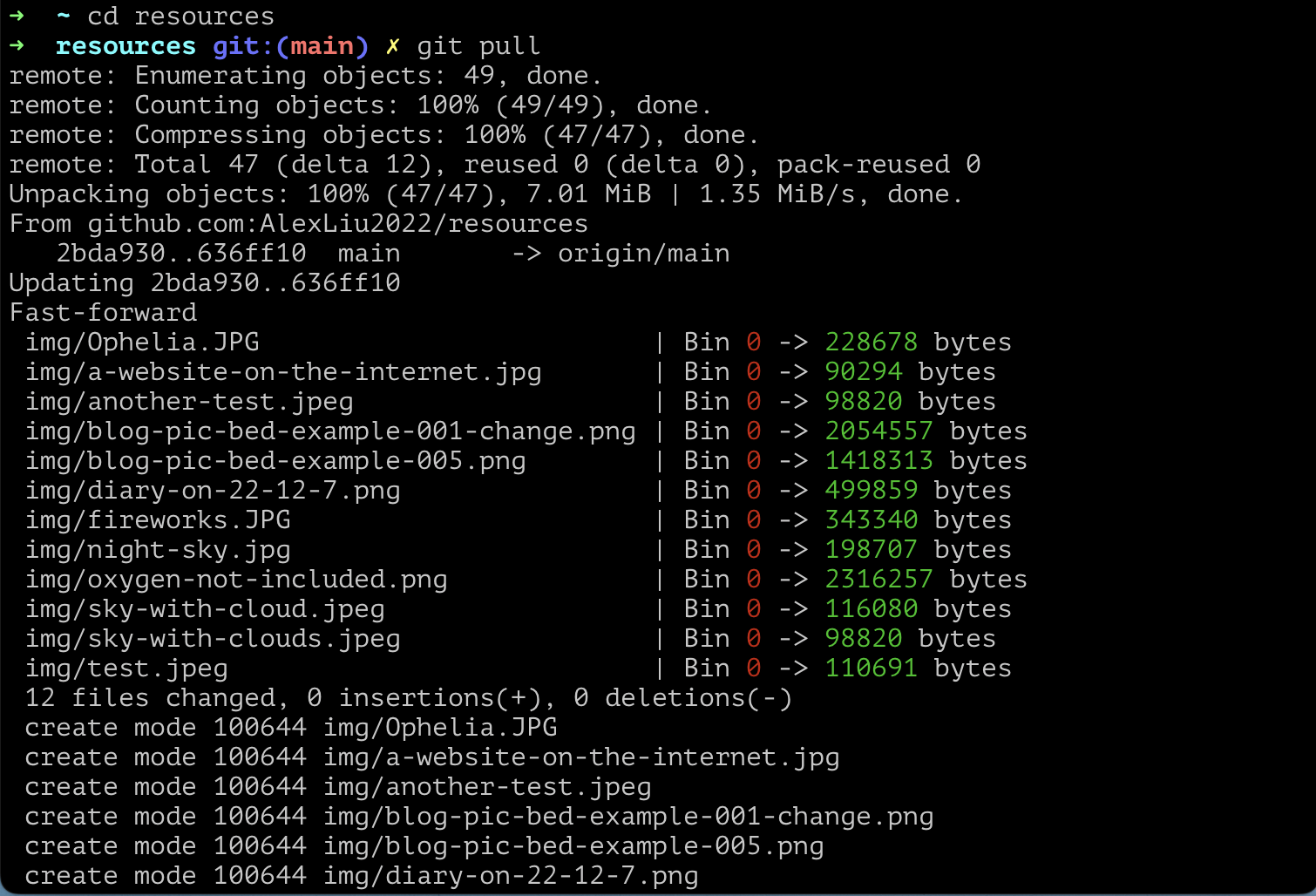
You can also pull them to local storage with the command git pull to ensure your own data security.
Enter commands in terminal to pull the images to local computer

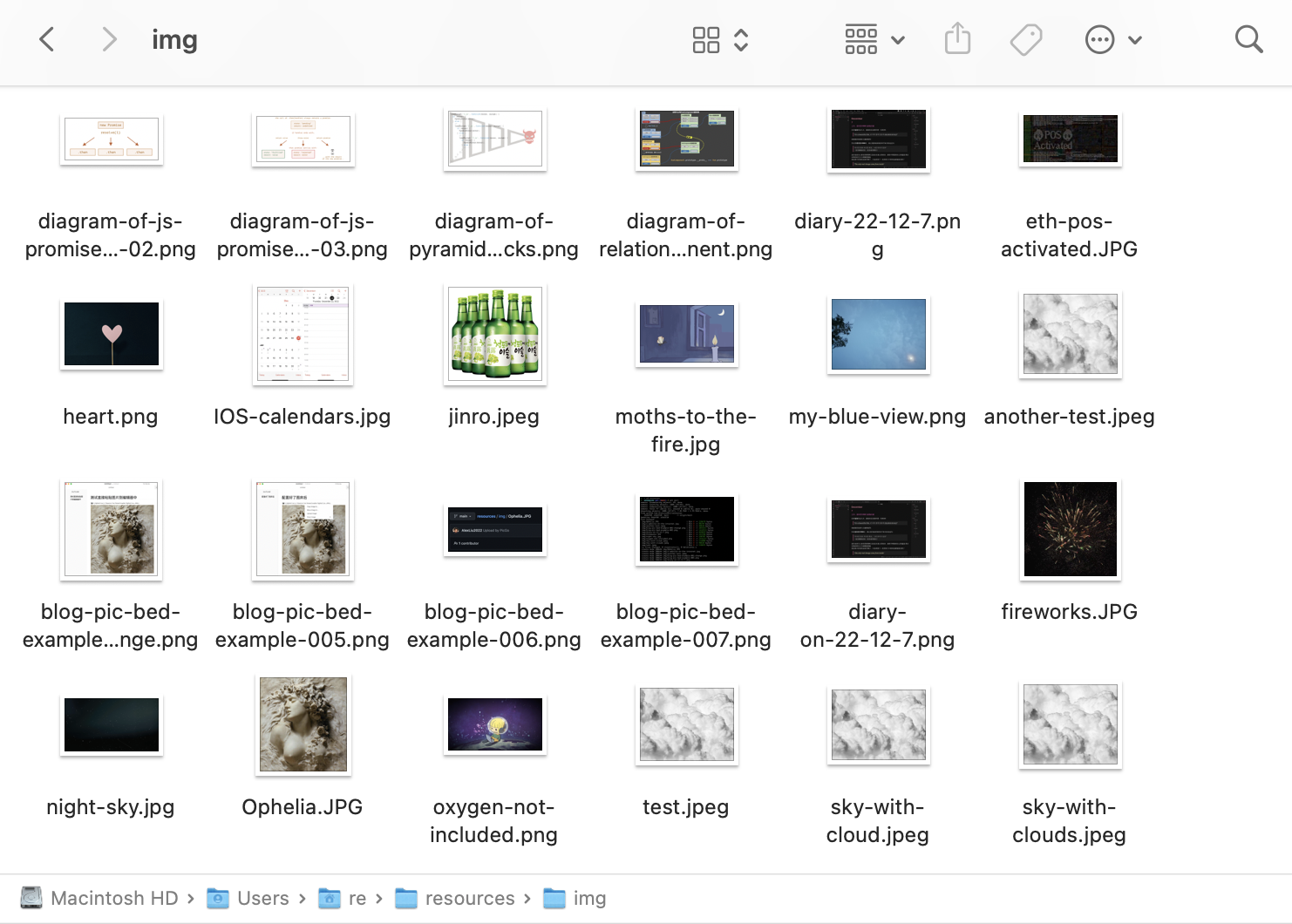
image files that are stored locally
The following image is the image uploaded to the picture bed in the example:
Its source code in the blog is: