#需求分析
- 使用场景
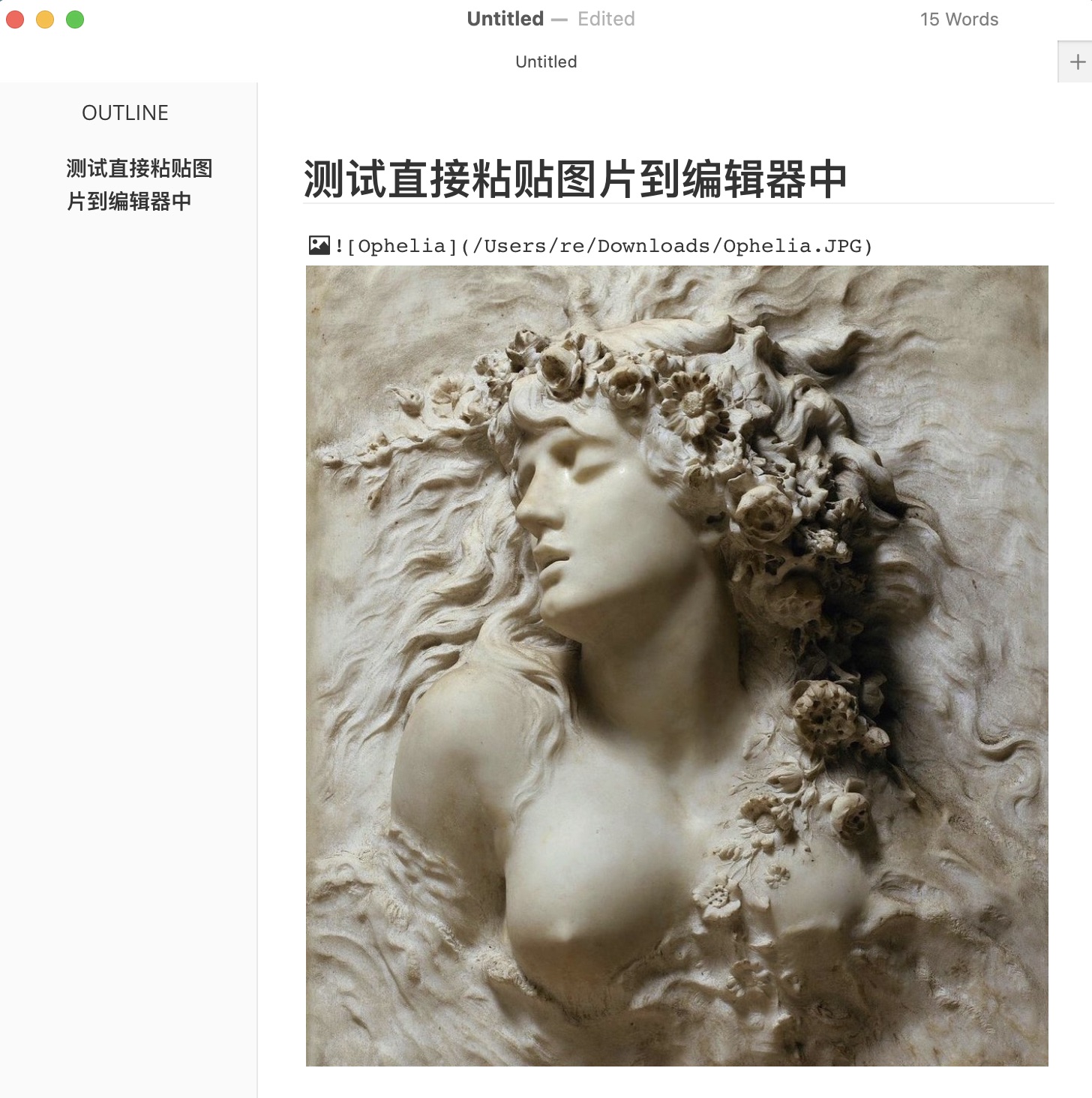
我们的文章(笔记、论文、博客等)中常需要添加图片。以使用常见的Markdown编辑器 Typora 记笔记的场景为例,如果我们直接将图片复制粘贴至其中,会得到如下的效果:

可以看到代表着图片的链接是其在本地的相对路径,这导致了以下的缺点
- 文章难以迁移,若以博客等形式发布在网络上图片无法正确加载
- 若仅本地存储无法保证数据安全
- 图片资源存储在本地,由于Git特性,难以用其对存在大量图片的重要文章进行版本控制
使用图床,图片地址将如下,以存储在互联网上的绝对路径的形式存在
https://cdn.jsdelivr.net/gh/AlexLiu2022/resources/img/blog-pic-bed-example-001-changed.jpeg
这样文章中只存储图片在服务器上的链接文本 内容迁移、版本管理变得容易
#方案对比
构建图床有多种方案 这里分析两种常见方式的利弊以佐证我们技术选型的优越
| 方案 | 优点 | 缺点 |
|---|---|---|
| 图床提供商 如七牛云\ SM.MS 等 | 操作简便、速度通常较快 | 付费、有倒闭风险、数据不自主、免费版速度容量受限、迁移困难 |
| 服务器自建图床 | 数据安全自主 | 操作相对繁琐 个人服务器成本 |
#技术选型
这一套方案的优势是:完全免费、速度快、操作简便、图片可同时存放在本地和云端 数据自主安全
#具体实现
#前置知识
- Git 和 GitHub 的基本使用
#分步演示
-
在GitHub上创建一个public仓库用作免费图床
注意 必须是公开仓库 否则无法利用 PicGo 提供的自动上传服务
-
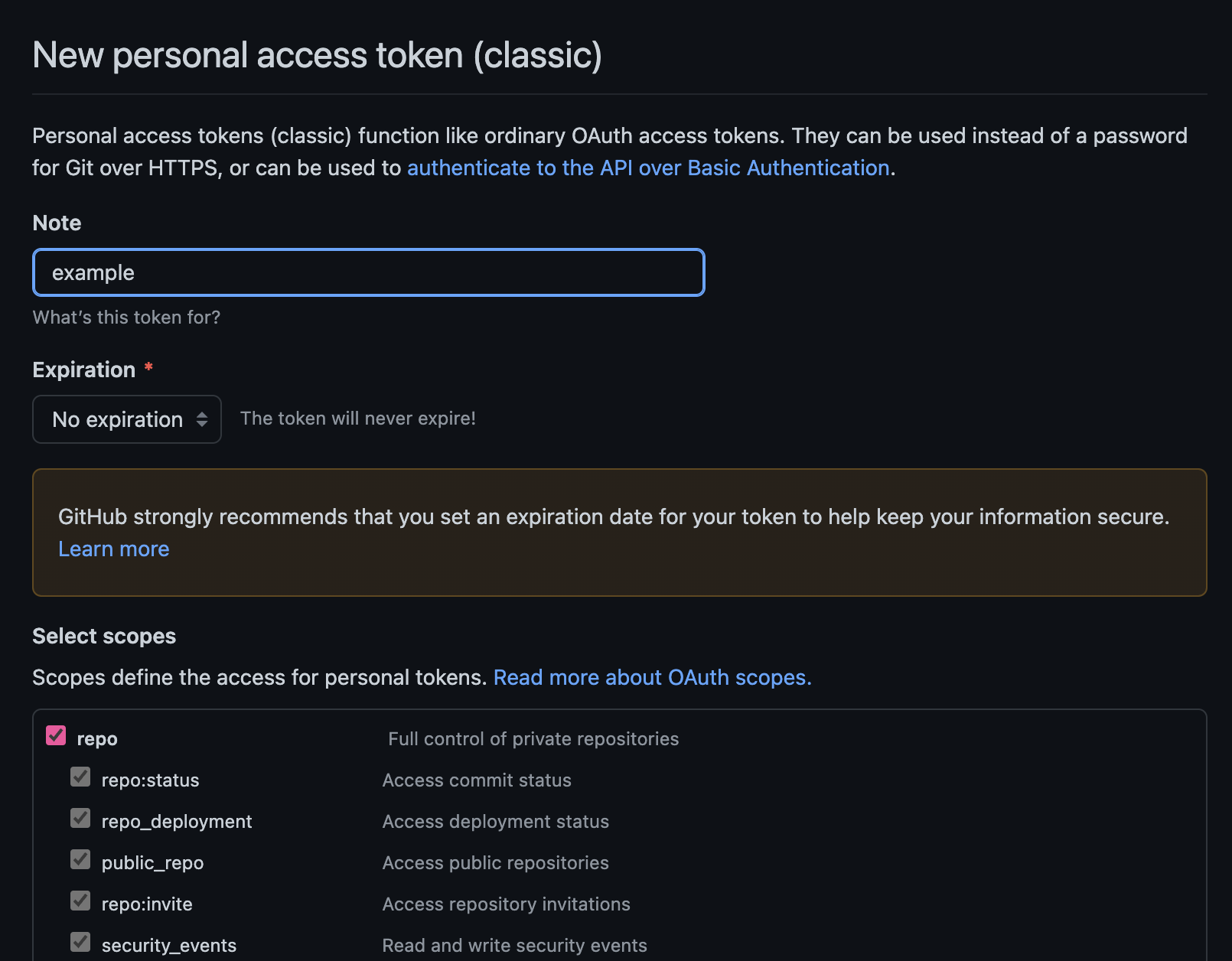
生成
token:- 在 GitHub 个人账号页面:
Settings-->Developer settings - -->
Personal access tokens-->Generate new token - -->
Expiration选no expiration-->Select scopes勾选repo - -->
Generate token--> 记下生成的token
- 在 GitHub 个人账号页面:
相关操作对应的github界面
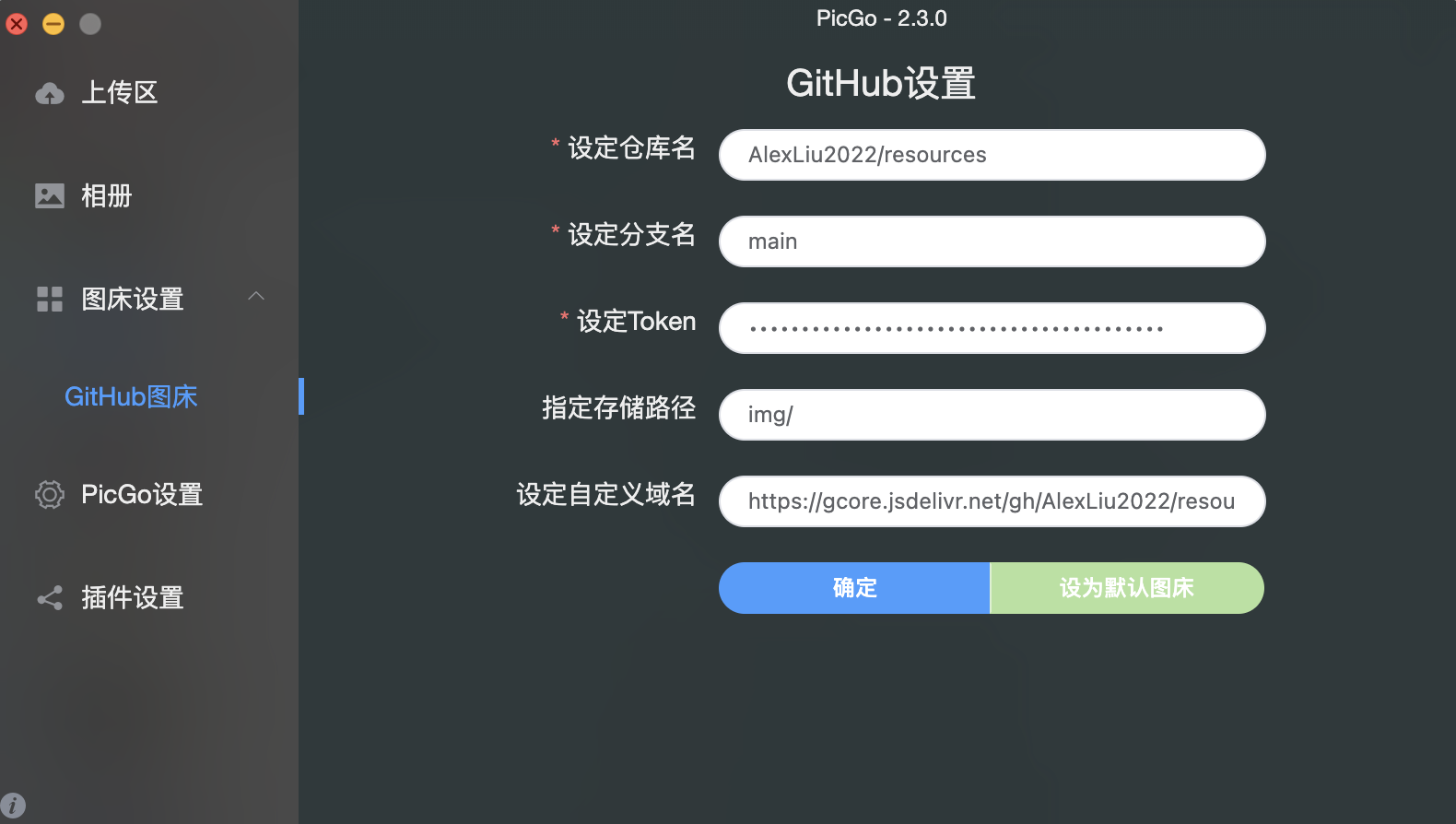
- 下载 PicGo 打开 图床设置 页面:
- 打开GitHub图床页面 设为默认图床
- 设定仓库名 为
username/repo_name(替换为你自己的GitHub用户名/你在步骤1创建的仓库名) - 设定分支名为
main(或master) - 设置token为上一步生成的token
- 指定存储路径 如
img/ - 设定自定义域名
https://cdn.jsdelivr.net/gh/username/repo_name
图床设置页面
-
启用自动上传服务
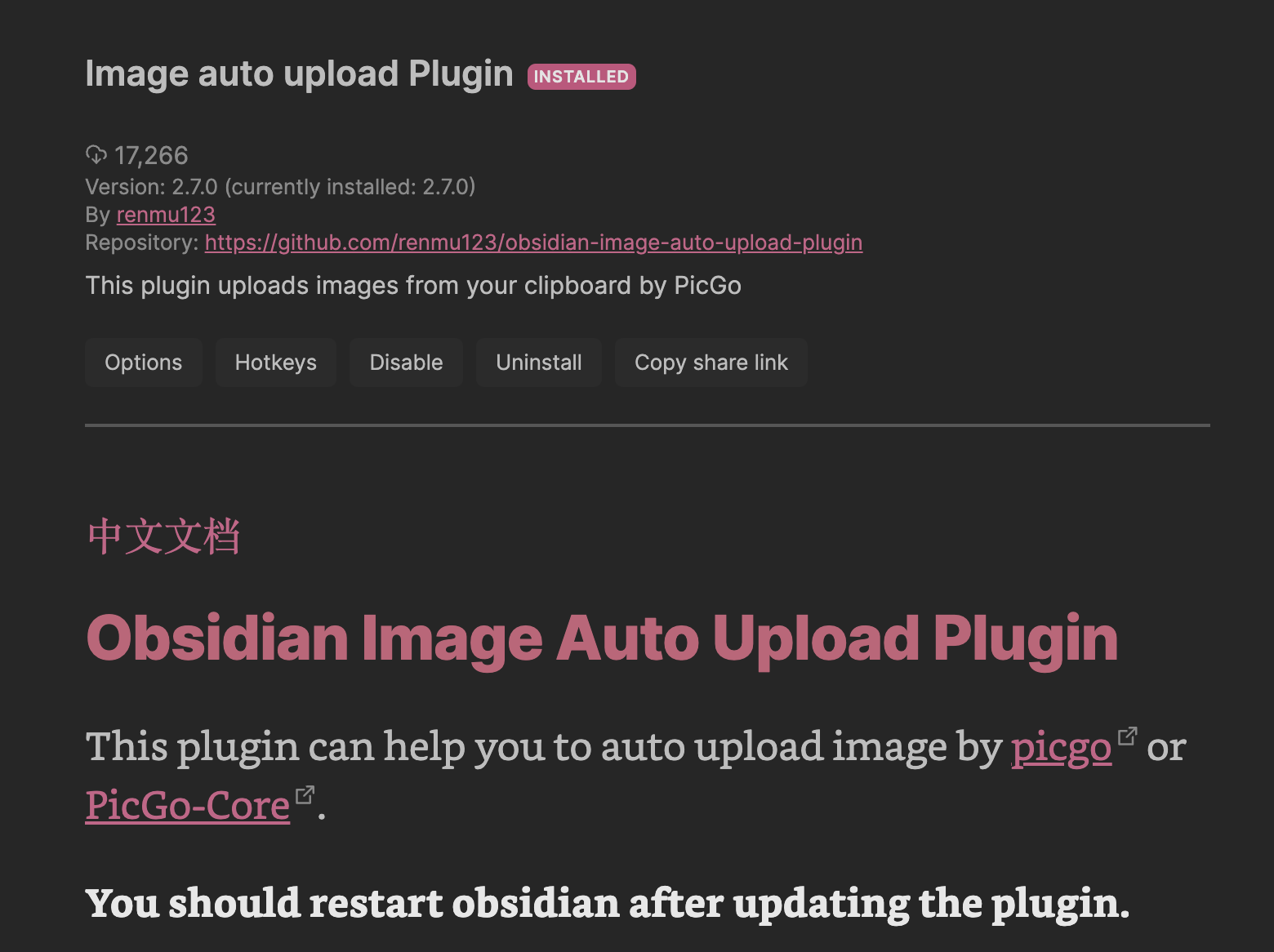
在自己使用的编辑器中配置自动上传服务 如 Typora 在设置项 image --> Image Upload Setting中, 设置Image Uploader 为 PicGo, 此外强烈推荐使用Obsidian编辑器,可配合插件使用以获得最佳体验,其他编辑器配置请自行搜索
obsidiain Image auto upload Plugin界面
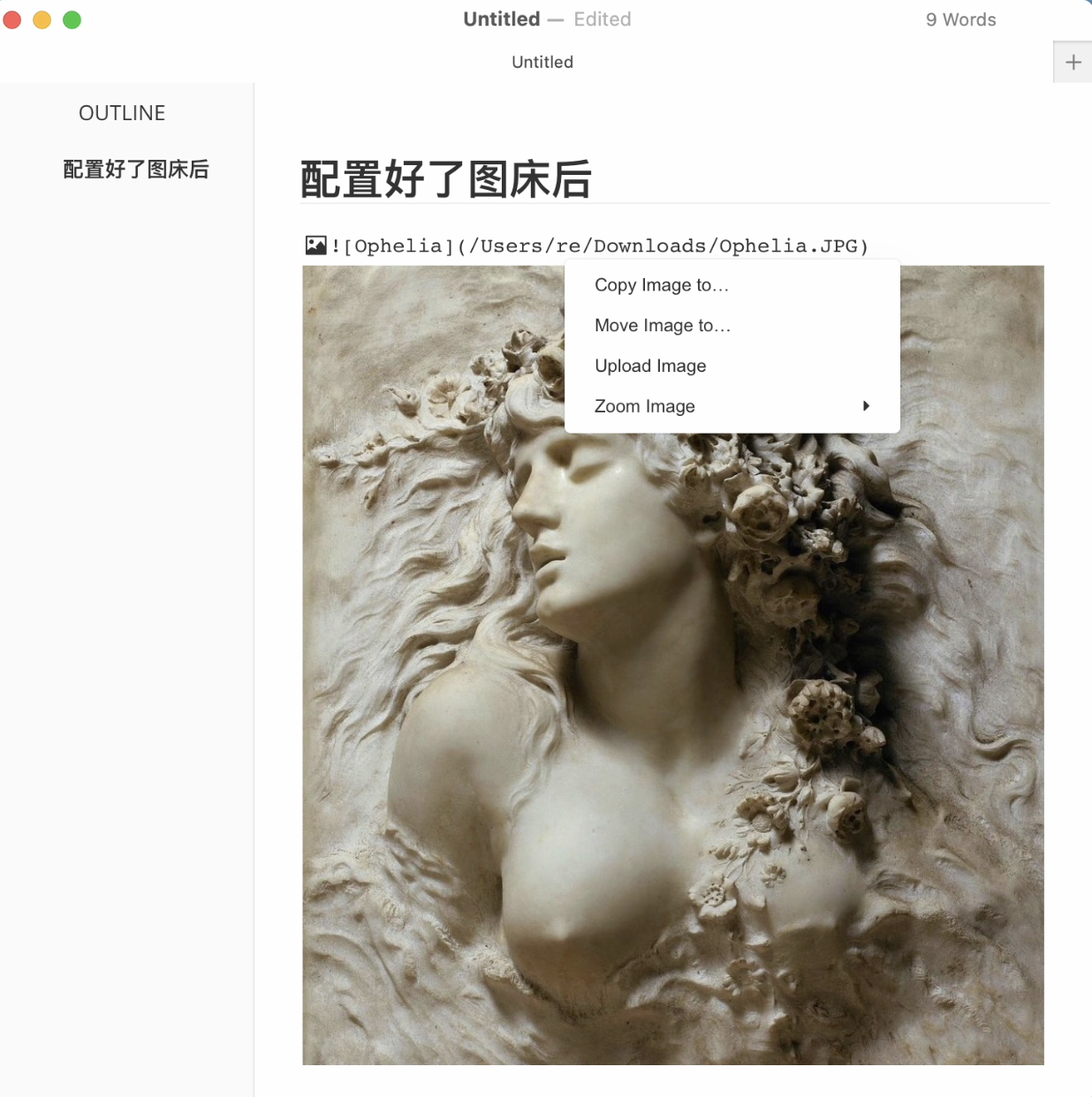
- 完成 测试效果 尽情使用自己的图床吧~
在Typora配置好了图床后再粘贴图片出现Upload Image选项,点击即可
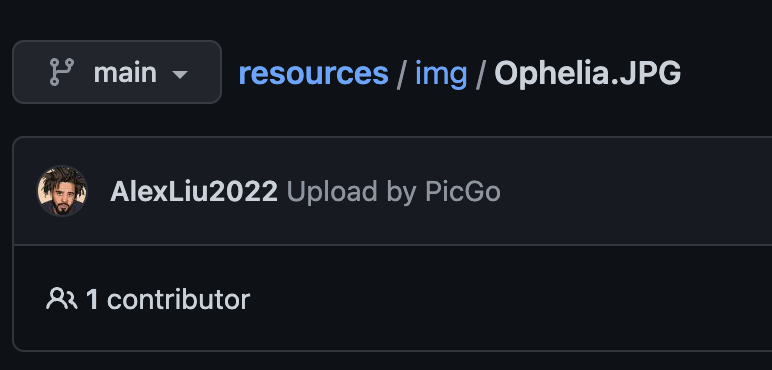
我们既能在自己的GitHub仓库中找到这些图片,
被上传到GitHub仓库的图片(注意!直接加载GitHub中的图片需要科学上网,这也是我们选择自定义链接CDN的原因)
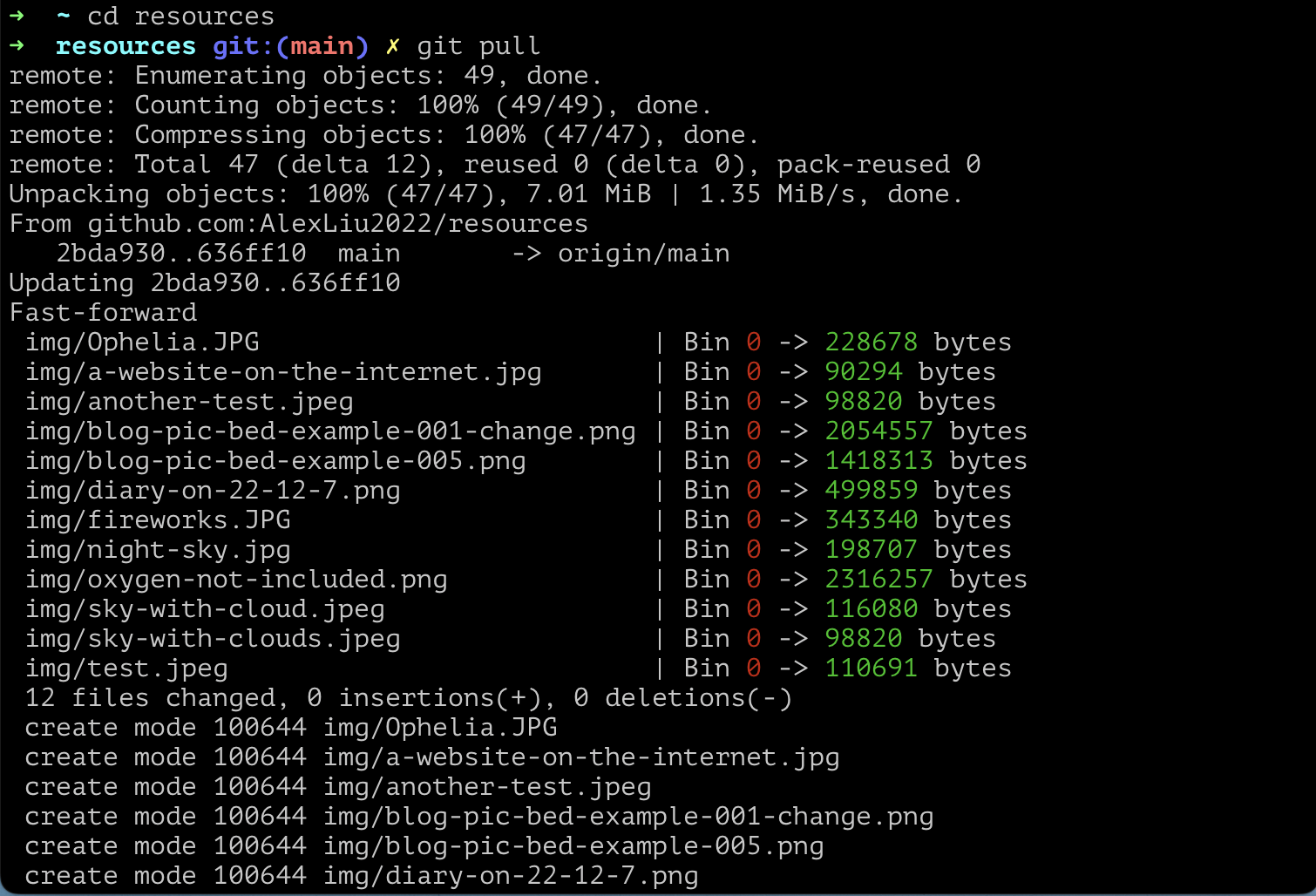
还能通过命令git pull将它们拉取到本地存储,确保自己的数据安全。
终端中输入命令拉取图片到本地
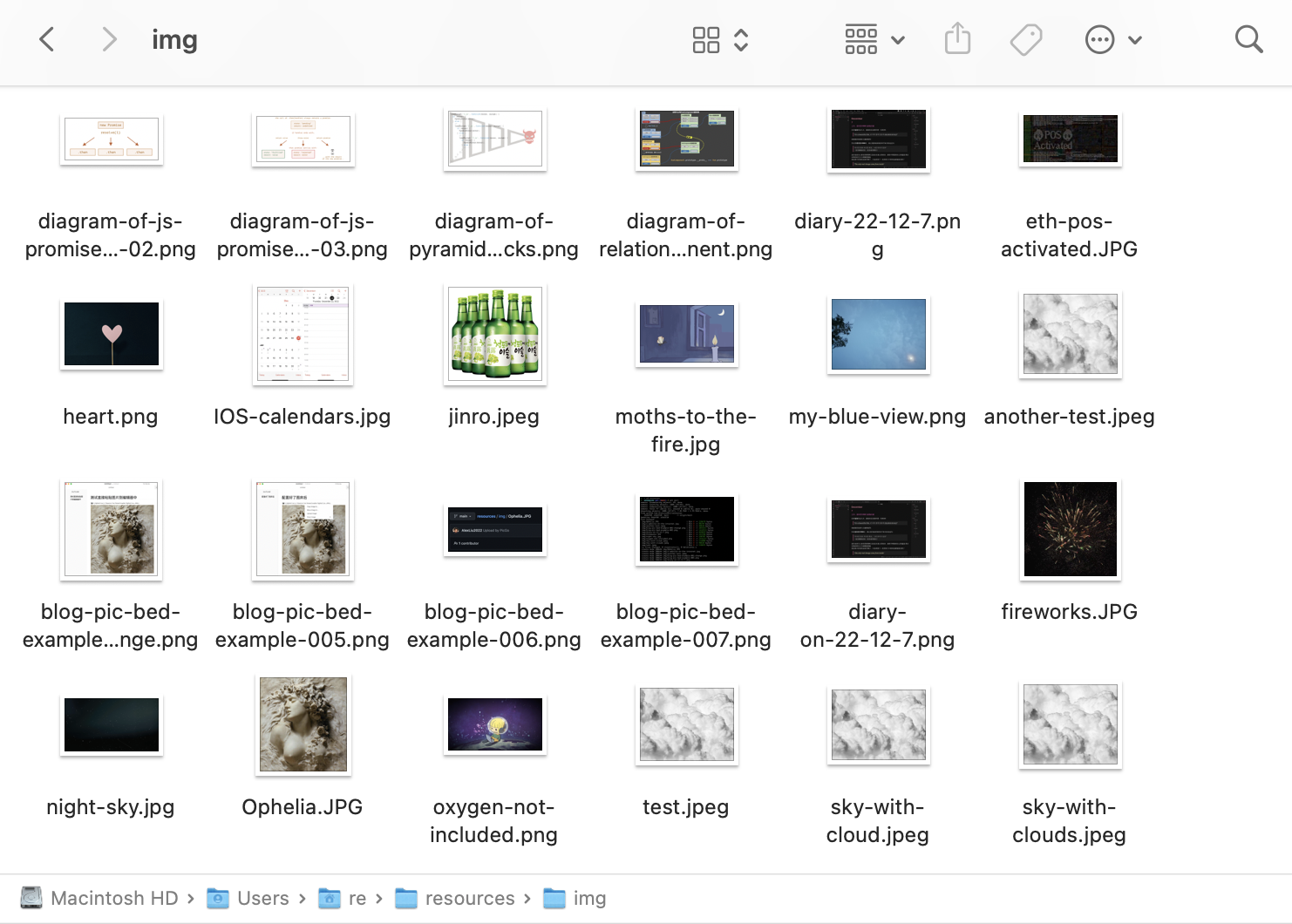
存储在本地的图片文件
下图是示例中上传到图床的图片:
它在博客中的源代码是